We all know the value of having a brand, whether it’s your personal brand or your organization’s brand, it’s the differentiator that distinguishes you from others. It’s what makes us trust certain companies, emulate celebrities, and visit trendy places. A great brand encompasses a wide array of important components – style, voice, preferences, value systems, and more. So it’s likely not surprising that analytics within an organization or department should also have a brand.
Having a brand for your analytics and specifically your analytical displays (yes, I mean dashboards) can have a significant impact on your audience. Oftentimes when I work with clients it’s one of the first things I look for. Is there a voice to what has been developed? Is it cohesive? More often than not, I find that the idea of branding gets deprioritized as other more pressing matters take center stage (I’m blaming you data gathering). That lack of focus and emphasis also tends to leech out into other areas of analytics – likely there’s a struggle to answer questions or display the “right” data. People just aren’t satisfied with what you give them.
The upside? Having these issues means there’s a wealth of opportunity and one that can begin with a conscious effort to develop a brand. And an easy way to do this is to tackle the most superficial component: design and presentation. As I use the word superficial here, don’t worry, I don’t mean the shallowest component from a value perspective, I purely mean it in the sense that it’s the outermost layer and easiest to see.
Additional bonus of focusing on design? You’ll start getting entrenched in the audience and naturally become more empathetic to their needs and desires. And my favorite by-product: your audience starts to get empathetic toward you. They start to understand constraints in a positive way and contribute in a more productive way.
To get started, ask this one question:
“HOW WILL YOU BE LOOKING AT THIS?”
This question instigates every project I’m on where something is being developed. How and where this is going to be consumed is a huge priority – knowing something is going to be put into a quarterly PDF report vs. consumed on a phone is going to result in widely different design and style choices. You should ask this question first – and if nobody has the answer, offer guidance. Ferreting out the answer to this question will undoubtedly build in some natural constraints.
Let’s take a relatively easy scenario and assume that we’re building out self-service, interactive dashboards that will be consumed via web browser on a computer. From that simple statement, we can derive a universe that would best fit the scenario.
- View on computer browser: decent amount of real estate, can figure out optimum resolution
- Self-service: people are expecting filters, flexibility in the data display
- Interactive: not all the answers are immediately summarized, there’s an opportunity for supporting detail
- Content repository: if everything’s in one place, we can leverage repetition and create continuity to drive the displays
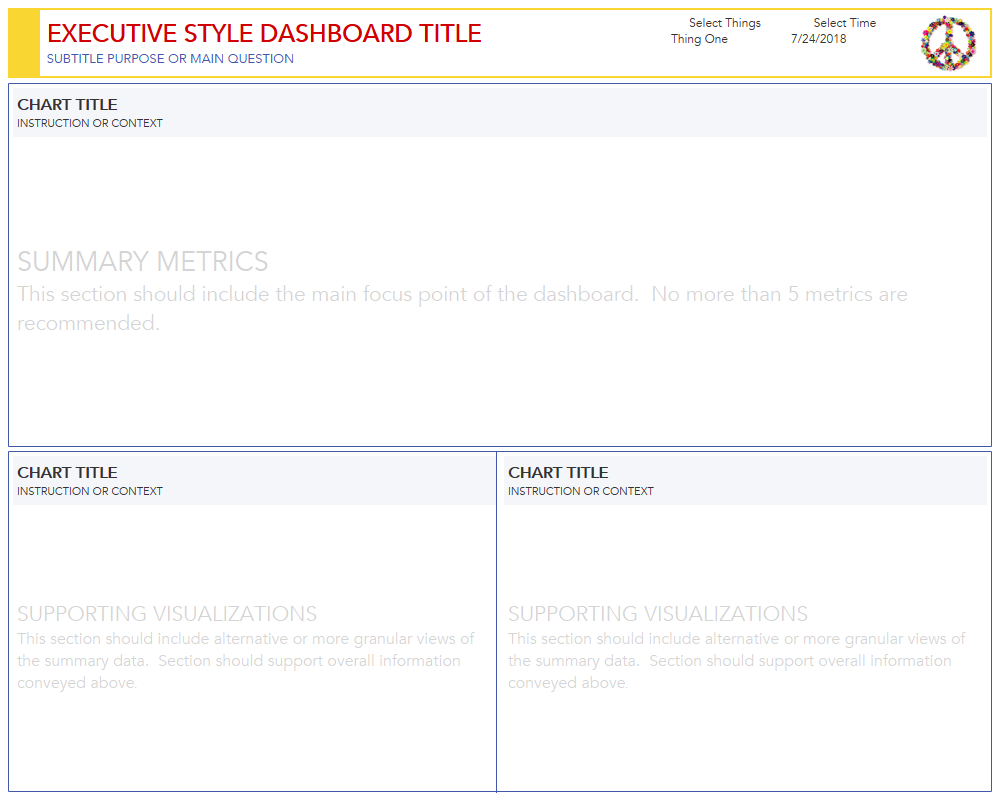
Given the bullet points, here’s a simple template you can start a conversation with:

On it’s own it may not look like much, but it can easily become the focal point of a conversation. It can even be handed out for folks to print out and manually sketch in their data elements.
Here are some basics that the template helps to express:

As you’re viewing do you find yourself visualizing different charts and information in each of the areas? I know I am. There’s something very settling about removing the requirement of thinking through a visual layout and instead filling in the empty boxes.
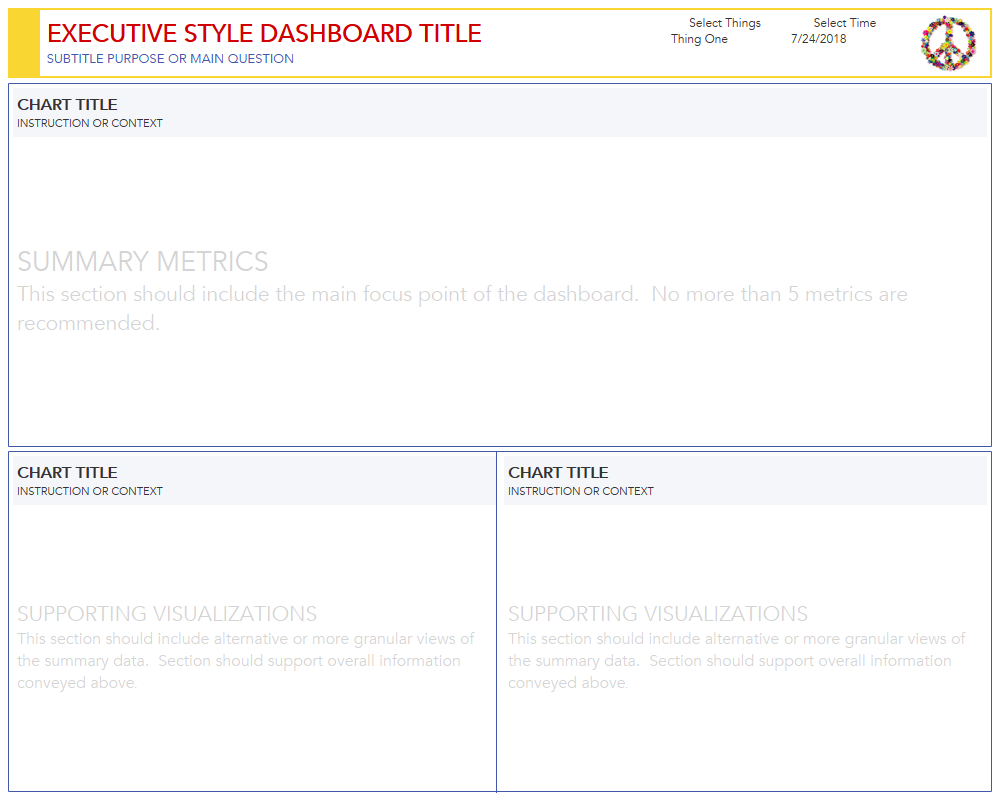
Now let’s make an alternative version of the template:

With a few simple adjustments, we’ve change the purpose of the dashboard. Instead of summary and aggregated metrics, the purpose has become exploration. And without adding in any charts or data elements, the audience can immediately get a sense of where majority focus should go.
And beyond changing the purpose, we’ve kept the trust built up from the first template. Title placement is expected, the amount of filters and their “where” is already imprinted on you. Glancing back, you probably bypassed the header all together and went straight to the data section. That’s the benefit of consistency.
Let’s now do one final step and place the two templates side by side:


Seeing the pair of dashboards next to each other gives you a sense of possibility. You can start to imagine a whole portfolio of dashboards – one that evokes organized, thoughtful, clear, purposeful. It’s established the brand and voice we were chasing. It’s also given us a strong sense of what belongs and what doesn’t.
If you find yourself struggling with adoption, stakeholder value, or direction – take a step back and focus on building a brand through design and presentation. The time invested in this exercise is sure to yield positive results and necessary constraints – it will even help to sharpen existing analytical displays you may have already developed.

Leave a Reply